
jamdesign - stock.adobe.com
HTTP Security Header für verschiedene Server hinzufügen
Webserver wie der Internet Information Server von Microsoft, Apache sowie Nginx lassen sich mit HTTP Security-Headern effektiv vor Hackern und anderen Angreifern schützen.
Wenn es um HTTP Security Requests geht, sind vor allem zwei Server im Einsatz: Zum einen der IIS (Internet Information Services) von Microsoft sowie Nginx. Im Folgenden stellen wir mehrere Beispiele vor, die zeigen, wie HTTP Security Header für diese beiden Servertypen hinzugefügt werden können.
Dadurch lässt sich die Sicherheit des Servers erhöhen, indem etwa Cross Site Scripting verhindert wird.
Zahlreiche Firmen, wie etwa Adobe, verwenden für ihre Webseiten den Apache-Server. Es gibt ihn schon sehr lange, genau genommen bereits seit 1996. Den Nginx-Server gibt es erst seit 2004. Er gilt als Alternative zu Apache. Die beiden Webserver unterscheiden sich vor allem in vier Punkten:
- Arten von Content: Apache kann sowohl mit statischen als auch mit dynamischen Inhalten umgehen. Nginx unterstützt nur statische Inhalte und leitet dynamische Anfragen an andere Anwendungen weiter.
- Modulares System: Der modulare Ansatz von Apache ermöglicht es, Module dynamisch zu laden oder zu deaktivieren, auch wenn der Server gerade läuft. Bei Nginx ist dies nicht möglich. Module lassen sich hier nicht dynamisch laden. Sie müssen vorher ausgewählt und kompiliert werden.
- Konfigurationsdateien: Sowohl Apache als auch der IIS unterstützen mit .htaccess beziehungsweise web.config Konfigurationsdateien, die auf Verzeichnisebene arbeiten. Nginx bietet diese Möglichkeit nicht. Alle Einstellungen müssen auf Serverebene durch einen Administrator vorgenommen werden. Anwendungen wie Wordpress können deswegen die Konfiguration des Servers nicht in dem Maße ändern, wie es bei Apache und IIS möglich ist.
- Syntax-Regeln: Apache und Nginx verwenden nicht dieselbe Syntax, wenn es um das Hinzufügen von HTTP Security-Headern zu den Dateien des Webservers geht.
Ab Version 7 des Microsoft IIS Managers kann der Admin ein Kommandozeilen-Fenster verwenden, um zum Beispiel Konfigurationsdateien zu bearbeiten, um auf das Syntax-basierte User-Interface zuzugreifen und um appcmd-Befehle auszuführen. Außerdem kann er für die meisten Content-Arten WMI-Skripte (Windows Management Instrumentation) einsetzen. Diese Skripte können mit Hilfe von C#, ASP.NET, VB.NET, VBScript oder Javascript umgesetzt werden.
Wichtig ist, dass alle öffentlich verfügbaren Informationen darüber, welche Software der Server nutzt und welche Programmiersprache zusätzlich verwendet wird, entfernt oder unkenntlich gemacht werden.
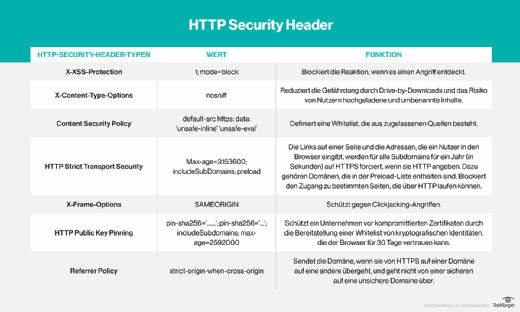
Die folgende Grafik zeigt verschiedene Typen von HTTP Security-Headern, welchen Wert sie haben können und wofür sie eingesetzt werden.

Im Folgenden finden Sie verschiedene HTTP Security Header, die zu den wichtigsten Serverplattformen hinzugefügt werden können.
Servertyp: Nginx
Die korrekte Syntax, um Response-Header hinzuzufügen, beginnt mit add-header, gefolgt von Informationen über die gewünschte Art des Headers sowie dazugehörigen Werten. Sie endet jeweils mit always;. Hier zwei Beispiele:
add_header X-Xss-Protection "1; mode=block" always;
add_header X-Content-Type-Options "nosniff" always;
Alle Werte werden von zwei Anführungszeichen eingeschlossen.
Servertyp: Apache
Die zu verwendende Syntax beginnt mit Header always set, gefolgt von dem Typ des benötigten Response-Headers sowie dazugehörigen Werten. Am Ende der Syntax kommt kein Satzzeichen.
Header always set X-Xss-Protection "1; mode=block"
Header always set X-Content-Type-Options "nosniff"
Servertyp: Microsoft IIS
Dieser Windows-Webserver verwendet ein grafisches Benutzerinterface, um Http-Responses zu konfigurieren.
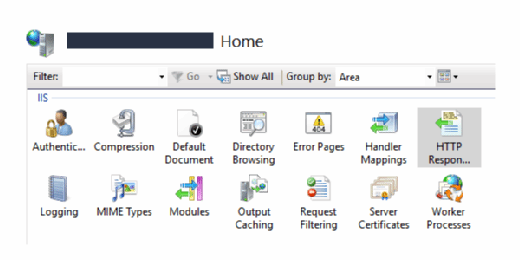
Ein Fenster des IIS Managers enthält drei Felder. Wählen Sie im Bereich Connections auf der linken Seite die Site aus, die Sie um eigene HTTP Header ergänzen wollen. Suchen Sie dann unter Home nach den HTTP Response-Headern und klicken Sie doppelt darauf.

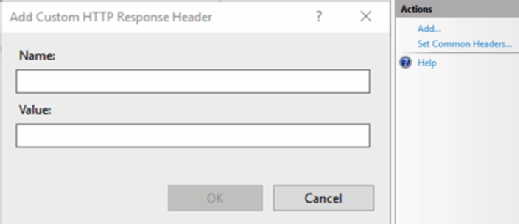
Im Actions-Bereich klicken Sie auf Add…, um ein weiteres Dialogfenster zu öffnen. Die Felder für den Namen und seinen Wert sind noch leer.

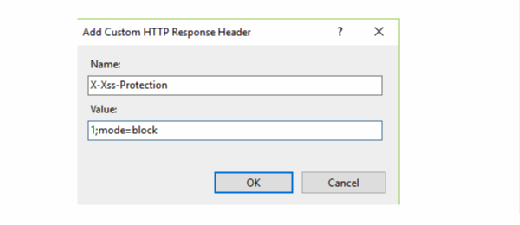
Geben Sie einen Custom-Header mit dem Namen X-XSS-Protection ein, verwenden Sie als Wert 1; mode=block und bestätigen Sie mit OK.

Der Custom Header wird dadurch im Home-Bereich in die Liste aufgenommen. Wiederholen Sie den Vorgang, um weitere Custom Header hinzuzufügen.
Wenn einzelne Werte geändert werden sollen, dann wählen Sie den entsprechenden Header aus und klicken Sie bei den Actions auf Edit…. Dadurch öffnet sich ein Fenster, in dem Sie den Wert bearbeiten können.
Alternativ zu diesem Prozess kann ein mit den nötigen Rechten ausgestatteter Administrator die Custom Header in der Konfigurationsdatei auch mit einem Text-Editor oder Visual Studio Code bearbeiten. Das geht leichter vonstatten als der Einsatz des appcmd-Befehls und der Eingabe zweier langer Befehle in einem Kommandozeilenfenster.
Fazit
Die Beispiele haben verschiedene Wege gezeigt, mit denen HTTP Security Header zu einem Server hinzugefügt werden können. Welchen dieser Server ein Unternehmen einsetzt, hängt von seiner Größe, seiner Sicherheitsstrategie, technischen Fähigkeiten und dem verfügbaren Budget ab. Auf keinen Fall sollten Angreifer aber Informationen darüber finden können, welche Art von Server ein Unternehmen nutzt.
Folgen Sie SearchSecurity.de auch auf Twitter, Google+, Xing und Facebook!









