
buchachon - Fotolia
Fünf Schritte zur Installation des neuen HTML5-Clients für vSphere
Mit der nächsten vSphere-Version wird VMware auch einen neuen vSphere Client einführen. Als Fling kann er schon jetzt getestet werden.
Seit einigen Wochen ist in den VMware-Labs der neue HTML5-Client für vSphere als Fling zum Ausprobieren zu finden, der schon mit der nächsten vSphere-Version den wenig geliebten Flash-basierten Web Client ersetzen wird. Der neue vSphere Client kann mit wenig Aufwand installiert und getestet werden.
VMware stellt in seinen VMware Labs in der Rubrik Flings eine riesige Auswahl an Software, Tools, Add-ons und Appliances für VMware-Produkte zur Verfügung, die es noch nicht zu einem offiziellen Release-Status gebracht haben. Die Software hier wird in Eigenregie von VMware-Mitarbeitern entwickelt, stammt also nicht aus dubiosen Quellen.
Ob und welche der hier verfügbaren Tools es je ins offizielle Portfolio schaffen, liegt in der Entscheidung von VMware. Die hier verfügbaren Tools und Add-ons haben dabei nicht zwangsläufig Alpha- oder Beta-Status, vielfach handelt es sich um stabile Software. Beim neuen HMTL5-Client sind zum Beispiel nur noch nicht alle geplanten Features implementiert.
Sehnlichst erwartet: ein neuer vSphere Client
Dass VMware an einem HTML5-Client als Ersatz für den derzeitigen Web Client arbeitet, stand unter Fachleuten außer Frage, auch wenn VMware das bis vergangene Woche nie offiziell bestätigt hat. Immerhin hadern vSphere-Admins aber seit der Veröffentlichung des Web Client mit dem ungeliebten Tool.
Zwar gab es an Funktionsumfangs und Usability der App wenig auszusetzen, seine auf Adobe Flex basierende Flash-Architektur sowie die Trägheit der App trieben manchen Systemverwalter aber regelmäßig zur Verzweiflung. Zudem galten frühe Versionen als fehlerhaft beziehungsweise wenig stabil. Letzteres gilt aber spätestens seit der mit vSphere 6.0 ausgelieferten Version nicht mehr.
Allerdings hat sich VMware strategisch schon seit 2012 auf den Web Client als favorisierte Management-Lösung festgelegt, was sich zum Beispiel darin ausdrückt, dass der native, in C# entwickelte Windows-Client seit der Version 5.0 keine neuen Feature mehr erhalten hat. Eine echte HTML5-Lösung, wie sie der neue vSphere Client bringt, war also dringend erforderlich.
Sackgasse Flash
Dass Flash-Technologie anno 2016 nicht mehr zeitgemäß ist und viele Probleme mitbringt – neben der Abhängigkeit des aktuellen Web Client von diversen Browser-Plugins und Browser-Versionen sei hier die Sicherheitslage erwähnt – steht außer Frage. Allerdings gab es um das Jahr 2010 herum (genau weiß niemand, wann VMware mit der Entwicklung des Web Client begann) zur Implementierung einer Websoftware mit einer einem Fat-Client gleichenden Usability keine Alternative zu Flash. Flash ist heute aber auch deshalb problematisch, weil auch viele Browser-Hersteller die Technologie loswerden möchten.
So entwickelt zum Beispiel Adobe das Flash-Plug-in für Linux schon lange nicht mehr weiter, aber auch die Windows-Plug-ins stürzen je nach Browser, Browser-Version und Flash-Version häufig ab. Ein weiteres Problem ist die NPAPI-Schnittstelle (Netscape Plugin Application Programming Interface) für Firefox & Co., die das Client Integration Plugin (CIP) derzeit noch benötigt, obwohl Browser-Hersteller schon lange Pepper Plugin API (PPAPI) favorisieren.
Das CIP benötigt man im vSphere Web Client für das Deployment von OVAs, das Browsen im Datastore und für den Vollbildmodus der VM-Console. Letzteres ist inzwischen allerdings kein Problem mehr, weil die Konsole bereits in HTML5 re-implementiert wurde und zudem alternativ die Stand-alone-Anwendung VMRC (VMware Remote Console) zur Verfügung steht.
Mit HTML5 wird alles besser
Ein vollumfänglicher HTML5-Web-Client ist also überfällig. Als Indiz dafür, dass VMware daran arbeitet, diente bisher zum Beispiel der VMware-Fling des ESXi Embedded Host Client, der seit rund einem Jahr unter dem Top-5-Downloads in den VMware-Labs rangiert. Seit wenigen Wochen ist auch der neue vSphere-HTML5-Client in den VMware Labs verfügbar, der interessanterweise in Form eine OVA-Datei als eigenständige kleine VM bereitgestellt wird und sich in das bestehende vCenter einklinkt.
Die offizielle Anleitung dokumentiert die Installation sowohl für ein Windows-basiertes vCenter (egal ob physisch oder virtuell betrieben) als auch für die virtuelle Linux-Appliance VCVA. Die folgende Anleitung zeigt die Installation des vSphere Clients in der Version 1.6.0.0 (Build 3892664) in Form der vCenter-Appliance (vCSA). Dazu genügen folgende fünf Schritte:
1. Zuerst ist das Aktivieren von SSH (Secure Shell) und Bash am vCenter Server erforderlich. Ersteres, damit man sich überhaupt via PuTTy an der VCVA-Konsole anmelden kann. Dies wiederum ist erforderlich, um die Shell einzuschalten und Bash als Default-Shell zu aktivieren, um der HTML5-Client-VM im Verlauf des OVA-Desployments Zugriff auf vCenter zu ermöglichen.
Ob beides aktiv ist, zeigt der reguläre Web Client unter Administration / System-Configuration, wozu man bei Nodes auf die VCVA-VM klickt. Hier erkennt man dann im Bereich Access, ob SSH und Shell aktiviert sind. Während sich SSH mit einem Klick auf Edit auch gleich an dieser Stelle einschalten lässt, geschieht das Aktivieren der Shell an der Konsole der VCVA.
2. Dazu loggt man sich anschließend via SSH (zum Beispiel per PuTTy) als root (mit dem zugehörigen Suse-Linux-root-Passwort) an der VCVA an und gibt folgende Befehle ein:
shell.set --enable True
Mit der Eingabe von shell gelangt man an die Eingabeaufforderung. Durch Wiederholen von Schritt 2 ist zu erkennen, dass die BASH-Shell nun für eine Stunde aktiv ist. Das Setzen der Bash als Default-Shell erfolgt dann mit dem Befehl /usr/bin/chsh -s "/bin/bash" root
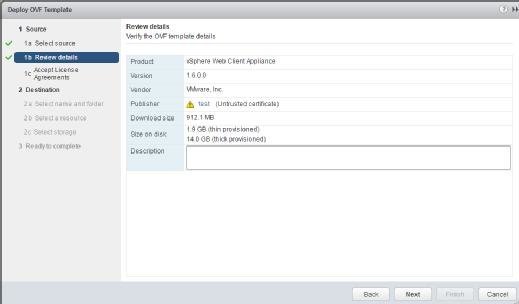
3. Jetzt ist es an der Zeit, das OVA (h5ngcVA-1.6.0.0-3892664_OVF10.ova) selbst im bestehenden Web Client auszurollen. Die Appliance verlangt knapp 4 GB RAM, 2 vCPUs und 14 GB Festplattenkapazität (1.9 GB Thin Provisioned). Hat man Schritt 2 nicht durchgeführt, kommt es im Verlauf des OVA-Deployments zu einem Verbindungsfehler.

4. Anschließend loggt man sich ebenfalls per SSH an der neuen VM ein (das Passwort lautet „demova“) und registriert den neuen Client wie folgt am vCenter Server:
/etc/init.d/vsphere-client configure --start yes --user root --vc <IP_Address_Of_vCenter>
Bei Bedarf lässt sich noch der NTP-Server (Network Time Protocol) wir folgt setzen:
/etc/init.d/vsphere-client configure --start yes --user root --vc <IP_Address_Of_vCenter> --ntp <your_NTP_server>
5. Der Zugriff im Browser erfolgt dann mit https://<IP-HTML5-Appliance>:9443/ui
VMware hat bereits angekündigt, dass der neue HTML5-Client mit der nächsten vSphere-Version den bestehenden Web Client ablösen wird. Der aktuelle Fling arbeitet auch bereits recht stabil, ist im Funktionsumfang aber noch nicht vollständig.

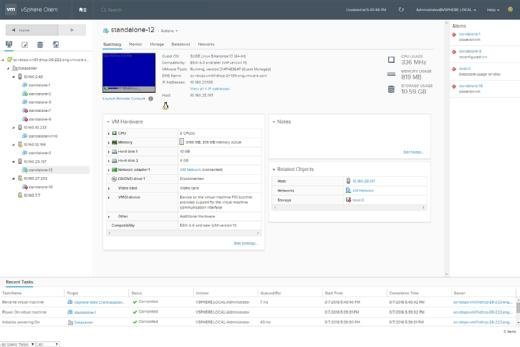
Implementiert sind bisher die üblichen VM-Power-Operationen, das Bearbeiteten/Ändern der wichtigsten VM-Einstellungen (Simple CPU, Memory, Ändern virtueller Disks), die Summary-Tabs für VMs und Hosts, vMotion (nicht Storage vMotion oder Shared Nothing), das Erstellen und Klonen von VMs, einige Monitoring-Ansichten wie beispielsweise die Performance Charts sowie die Tabs Tasks und Events. Ferner gibt es bereits die global verfügbaren Ansichten Recent Tasks und Alarms. Letztere lassen sich derzeit aber nur betrachten, nicht bearbeiten.
Folgen Sie SearchDataCenter.de auch auf Twitter, Google+, Xing und Facebook!










