
Getty Images
Wie Sie die PowerShell-Erweiterung für Visual Studio Code nutzen
Wenn Administratoren ihre Automatisierungsfähigkeiten verbessern möchten, nutzen sie die erweiterten Bearbeitungs- und Debugging-Funktionen des Microsoft-Code-Editors.
Wenn Sie viel Zeit mit dem Schreiben von PowerShell-Skripten unter Windows verbracht haben, stehen die Chancen gut, dass Sie die Windows PowerShell Integrated Scripting Environment (ISE) verwendet haben. Sie ist seit vielen Jahren ein treuer Begleiter für viele Administratoren, die Skripte schreiben. Trotz der Vorteile, dass Debugger mit ISE durchzuführen, sollten Admins auf das Standard-Tool für die PowerShell-Entwicklung umsteigen: Visual Studio Code (VS Code).
Visual Studio Code ist von Haus aus ein Allzweck-Code-Editor. Es lassen sich erst alle Vorteile nutzen, wenn Sie Erweiterungen für die Sprache Ihrer Wahl installieren. In diesem Artikel erfahren Sie, wie Sie die offizielle PowerShell-Erweiterung installieren und konfigurieren, welche Funktionen sie bietet, wie Sie PowerShell-Code debuggen und einige grundlegende Git-Interaktionen durchführen. Am Ende werden Sie in der Lage sein, sich bei der Entwicklung von PowerShell vollständig auf VS Code zu verlassen.
So fügen Sie die PowerShell-Erweiterung zu Visual Studio Code hinzu
Wenn Sie VS Code noch nicht installiert haben, können Sie es hier für Ihr Betriebssystem herunterladen. Obwohl alle Beispiele in diesem Artikel unter Windows ausgeführt wurden, ist die Anleitung plattformübergreifend und gilt sowohl für Linux als auch für macOS mit PowerShell 7. Öffnen Sie das Programm nach der Installation und wählen Sie das gewünschte Thema.
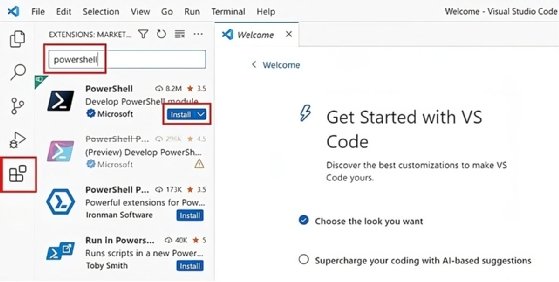
Klicken Sie dann auf die Option Erweiterungen (Extensions) in der Seitenleiste und suchen Sie nach PowerShell. Klicken Sie auf die Schaltfläche Installieren (Install) für die PowerShell-Erweiterung von Microsoft.

Als Erstes wird Ihnen eine Kurzanleitung angezeigt. Wenn Sie geführte Einführungen zu schätzen wissen, empfiehlt es sich, diese auszuprobieren, um sich mit den jüngsten Aktualisierungen vertraut zu machen.
Unten sollten Sie ein neues Terminal-Fenster mit dem Namen PowerShell-Erweiterung sehen und der Befehlsexplorer sollte in der Seitenleiste angezeigt werden. Das sollte eine vertraute Oberfläche sein für diejenigen Nutzer, die bereits Windows PowerShell ISE nutzten.
Wenn Sie zu Datei\Einstellungen (File\Settings) gehen und dann Erweiterungen\PowerShell (Extensions\PowerShell) erweitern, finden Sie die Einstellungen für die PowerShell-Erweiterung. Wenn Sie beispielsweise die Einstellung Formatieren (Format) beim Speichern (Save) (Texteditor\Formatierung (Text Editor\Formatting)) verwenden, gibt es mehrere Optionen dafür, wie das System Ihren Code automatisch formatiert. Mein Favorit ist die Aktivierung von Code-Formatierung: Auto Correct Aliases for VS Code (Code Formatting: Auto Correct Aliases for VS Code), um Aliase beim Speichern zu ersetzen.
So verwenden Sie die PowerShell-Erweiterung in VS Code
Wenn Sie in VS Code eine .ps1-Datei öffnen, setzt VS Code die Sprache automatisch auf PowerShell. Wenn Sie eine neue, nicht gespeicherte Datei öffnen, haben Sie die Möglichkeit, eine Sprache auszuwählen.
Wenn Sie auf Sprache auswählen (Select a Language) klicken, wird die Befehlspalette geöffnet, und Sie können PowerShell auswählen.
Fügen Sie dann den folgenden Code ein:
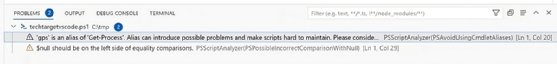
foreach ($proc in (gps)){if($proc -ne $null){$proc.Name}}Sie sollten rote Unterstreichungen sehen, die auf Fehler hinweisen. Klicken Sie auf die Registerkarte Probleme (Problems), um weitere Informationen zu erhalten.

Auf diese Weise verwendet VS Code das Code-Analyse-Tool PSScriptAnalyzer, um Sie beim Schreiben von besserem Code zu unterstützen. Der if-Ausdruck $proc -ne $null sollte zum Beispiel $null -ne $proc sein.
Wenn Sie die Option Formatieren beim Speichern (Format on Save) aktiviert und PowerShell\Code-Formatierung deaktiviert: Einzeilenblock ignorieren (PowerShell\Code Formatting: Ignore One Line Block) aktiviert haben, speichern Sie die Datei, und Sie sollten aktualisierten Code erhalten.
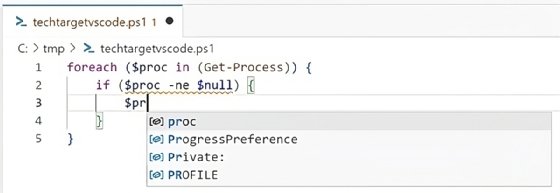
Die IntelliSense-Funktion in VS Code ist eine KI-Funktion, die Kodierungsvorschläge anbietet. Wenn Sie zum Beispiel Zeile drei entfernen und $pr eingeben, bietet IntelliSense ein Dropdown-Menü mit möglichen automatischen Vervollständigungen.

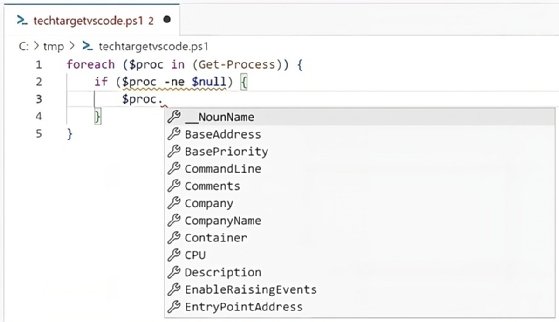
Wenn Sie dann $proc auswählen, können Sie einen Punkt hinzufügen und die verfügbaren Eigenschaften sehen.

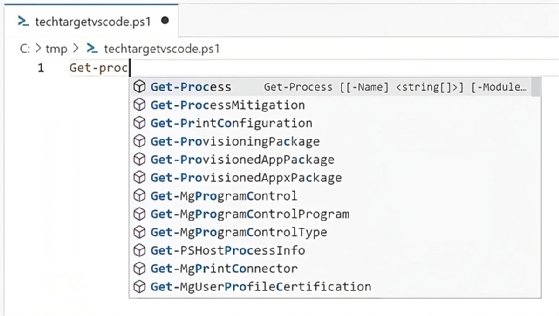
IntelliSense funktioniert auch mit Cmdlets. Wenn Sie beginnen, einen Cmdlet-Namen einzugeben, wird ein ähnliches Dropdown-Menü mit mehreren Optionen angezeigt.

Wenn Sie in Ihrer Codierungserfahrung mit VS Code weiter fortgeschritten sind, können Sie die IntelliCode-Funktion nutzen, eine weitere KI-basierte Verbesserung, die Vorschläge auf der Grundlage des von Ihnen geschriebenen Codes anbietet, um den Skripting-Prozess zu beschleunigen.
So debuggen Sie PowerShell in VS Code
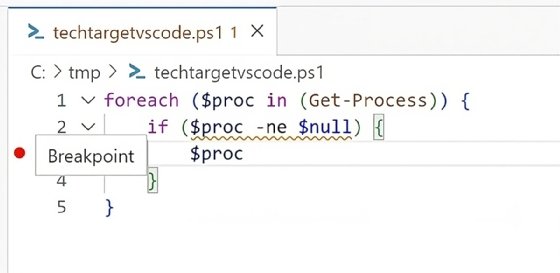
Das Debugging in VS Code ähnelt dem Prozess in anderen integrierten Entwicklungsumgebungen. Wenn Sie ein Skript ausführen und bei bestimmten Zeilen anhalten möchten, wählen Sie die Zeile aus und drücken Sie F9 oder klicken Sie direkt links neben die Zeilennummer.

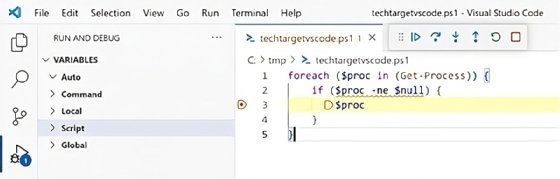
Wenn Sie F5 drücken oder im Menü Ausführen die Option Debugging starten (Start Debugging) wählen, wird das Skript ausgeführt, bis es auf den Haltepunkt trifft. Dann wird es angehalten und Sie können die Variablen untersuchen.

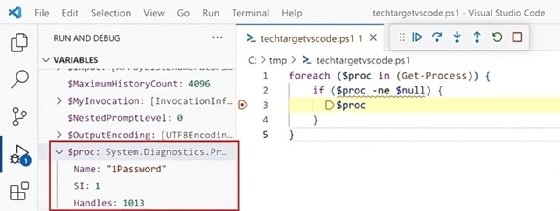
In diesem Fall möchte ich die Variable $proc untersuchen, also erweitere ich Script und scrolle nach unten. Sie werden sehen, dass der erste Prozess, der auf meinem Computer läuft, 1Password ist.

Ich kann das Skript durch Drücken von F5 oder des Schritt-Symbols zum nächsten Haltepunkt bewegen. In diesem Fall wird das Skript innerhalb der foreach-Schleife so lange unterbrochen, bis die von Get-Process zurückgegebenen Elemente aufgebraucht sind.
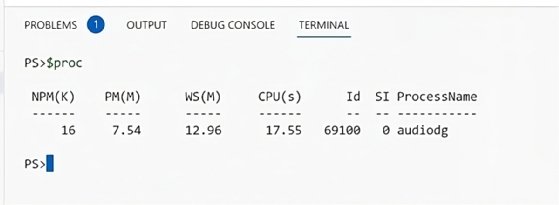
Wenn Sie die Variablen lieber an einem Terminal überprüfen möchten, können Sie das tun, indem Sie den Variablennamen in das integrierte Terminal eingeben.

In diesem Fall habe ich den Code zusätzlich mehrere Male durchlaufen.
Sie haben auch Zugriff auf andere PowerShell-Debugger-Befehle. Sie können die Schritte mit dem Befehl c fortsetzen. Die vollständige Liste der Debugger-Befehle finden Sie in der offiziellen Dokumentation unter diesem Link.
Wenn Sie mit dem Debuggen fertig sind, können Sie es mit der Schaltfläche Stop oder Shift-F5 beenden.
Integration von VS Code mit Git
Sobald Sie ein Skript geschrieben, debuggt und gespeichert haben, möchten Sie es an Git übergeben, in das VS Code von Haus aus integriert ist. Installieren Sie zunächst Git über diesen Link, schließen Sie dann VS Code und öffnen Sie es erneut.
Wenn eine neue Instanz von VS Code geöffnet ist, verwenden Sie die Option Ordner öffnen, um ein bestehendes geklontes Git-Repository zu öffnen, oder Sie können den Befehl git verwenden, um ein solches mit dem Befehl git init zu initialisieren.
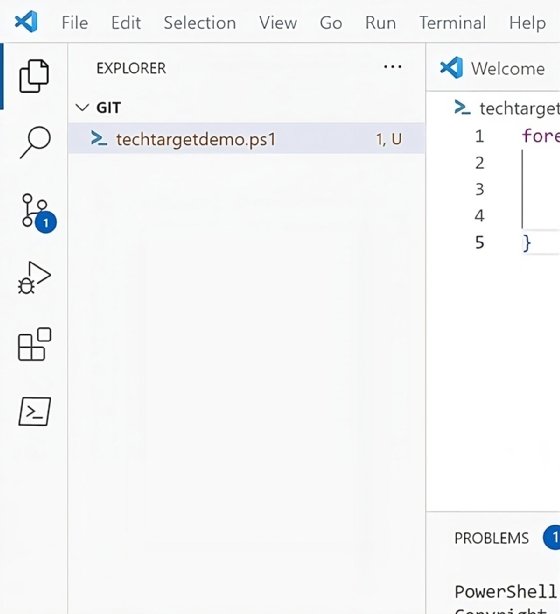
Sobald Sie sich im Repository-Verzeichnis befinden, füge ich eine Datei hinzu, aktualisiere sie mit dem Inhalt meines Skripts und speichere sie. In der Seitenliste sollte über dem Symbol für die Versionskontrolle eine 1 erscheinen.

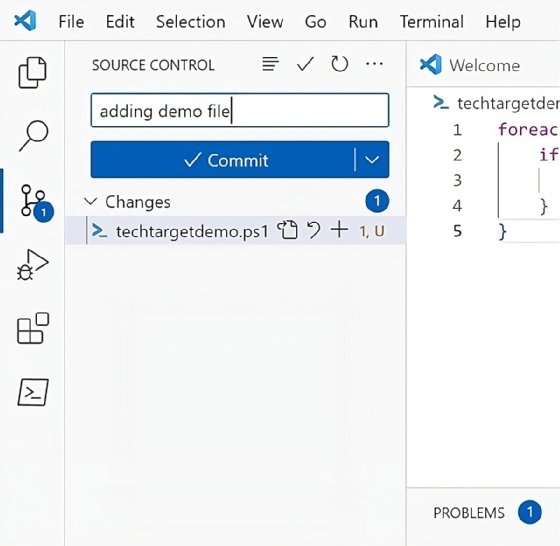
Wenn Sie auf dieses Symbol klicken, öffnet sich die Source-Control-Ansicht, in der Sie eine Commit-Nachricht über Ihre Änderung eingeben und Ihren Code einfügen können.

Bei der ersten Verwendung von Git auf Ihrem Computer werden Sie aufgefordert, Ihren Git-Benutzernamen und Ihre E-Mail-Adresse einzugeben, was Sie wie folgt tun können:
git config user.name "Anthony Howell"
git config user.email [email protected]Wenn Sie ein geklontes Git-Repository von einem Dienst wie GitHub oder einem entfernten Server haben, bietet sich die Möglichkeit, den Zweig zu synchronisieren oder zu veröffentlichen, wenn es ein neuer Zweig ist.
Warum Sie VS Code für PowerShell-Skripting ausprobieren sollten
Microsoft hat viel Mühe investiert, um PowerShell in VS Code zu einem nützlichen Programm zu machen und hat ein Team, das sich der Wartung der PowerShell-Erweiterung widmet. Wenn Sie auf ein Problem stoßen oder einen Fehler in der Erweiterung finden, können Sie ein GitHub-Problem im offiziellen Repository öffnen. Glücklicherweise ist die Erweiterung solide, sodass Ihre Codierungserfahrung reibungslos verlaufen sollte.
Wenn Sie noch Windows PowerShell ISE verwenden, sollten Sie VS Code für Ihre PowerShell-Skripte ausprobieren. Ein weiterer Vorteil des Erlernens von PowerShell in VS Code besteht darin, dass Sie leicht zum Schreiben von Terraform oder sogar Python in VS Code übergehen können, sodass Sie Ihre Fähigkeiten in anderen Bereichen erweitern können.









