
stokkete - stock.adobe.com
Tutorial: Mit GitHub Pages persönliche Websites erstellen
Dieses Tutorial unterstützt dabei, ein GitHub-Repository zu erstellen und es in eine gehostete, persönliche Website zu verwandeln, die von Google indexiert wird.
GitHub-Nutzer sind oft überrascht, dass ihr Projekt-Wiki nicht von Google indiziert wird. Aber der Git-basierte Cloud-Dienst bietet eine Alternative.
Wenn jemand einen Website-Hosting-Service benötigt, kann er mit GitHub Pages seine eigene, persönliche Website erstellen, die als indexierbares Gegenstück zu einer Projekt-Wiki fungiert. In diesem Tutorial zeigen wir, wie man ein GitHub-Repository erstellt und es in eine gehostete Website verwandelt, die von Google indexiert werden kann.
Erste Schritte in GitHub Pages
Wir testen den Dienst, indem wir eine eigene Website auf GitHub Pages hosten. Vor vielen Jahren habe ich eine beliebte Website zu den Simpsons auf GeoCities gehostet, die aber schon seit über zehn Jahren nicht mehr online ist. Für dieses GitHub Pages-Tutorial lassen wir sie wieder aufleben und erstellen ein GitHub-Konto mit dem Namen pickering-is-springfield.
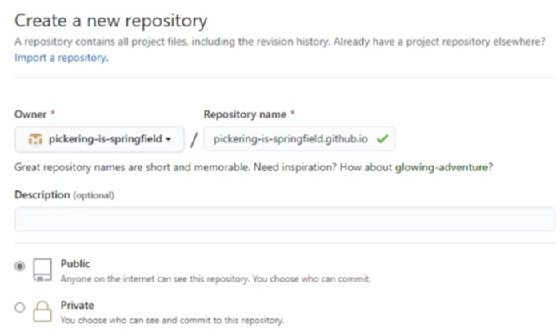
Der erste Schritt besteht darin, ein GitHub-Repository zu erstellen, das nach dem Kontoinhaber benannt war und an das .github.io angehängt wird. Da das Konto pickering-is-springfield heißt, heißt das GitHub Pages Hosting-Repository pickeringisspringfield.github.io.

Anschließend wird die Website über die Settings-Registerkarte des Repositorys konfiguriert. In diesem Bereich können Sie den aktiven Branch konfigurieren, ein Thema auswählen und sogar einen registrierten Domainnamen Ihrer persönlichen GitHub Pages-Website zuordnen.
GitHub Pages Bug
Bevor wir mit diesem Tutorial fortfahren, ist uns ein Fehler aufgefallen, der dazu führt, dass ein neu erstelltes GitHub Pages-Repository nicht funktioniert. GitHub hat vor kurzem den Standard-Branch, der in einem neuen Repository erstellt wird, von Master auf Main geändert, da die Master-Slave-Terminologie negativ konnotiert ist.
GitHub Pages verwendet jedoch immer noch standardmäßig den alten Master-Namen, der ab Oktober 2020 nicht mehr erstellt wird. Entwickler können den Fehler beheben, indem sie in der Registerkarte Settings den Build-Zweig von Master auf Main ändern.
Nachdem ein Entwickler das Repository erstellt und GitHub Pages konfiguriert hat, besteht der nächste Schritt darin, statische Webressourcen wie Bilder, CSS, JavaScript-Bibliotheken und HTML-Seiten in das Projekt zu laden.
Persönliche Websites auf GitHub Pages
Sobald die Website erstellt ist, ist es am einfachsten, sie auf GitHub Pages zu hosten:
- Klonen Sie das Repository lokal
- fügen Sie alle statischen Webressourcen in den Root-Ordner des geklonten Verzeichnisses ein
- fügen Sie die kopierten Dateien dem Git-Index hinzu und übertragen Sie sie
- pushen Sie sie zurück auf GitHub
$ git clone https://github.com/pickering-is-springfield/pickering-is-springfield.github.io.git
$ cd pick*
# copy all web resources into the project's root folder
$ git add .
$ git commit –m "GitHub Pages Hosted Site"
$ git push originNach Abschluss des Push-to-Origin-Vorgangs sollten die Entwickler etwa fünf Minuten warten, bis das Projekt auf dem Server erstellt wurde. Versuchen Sie dann, die Zielseite der Website aufzurufen. Die URL ist der GitHub-Benutzername mit angehängtem .github.io. In diesem Beispiel lautet meine URL:
https://pickering-is-springfield.github.io/
GitHub Pages kann jede statische HTML-Seite hosten. Leider funktionieren Servlets und JSPs nicht, da es keinen Java-Anwendungsserver wie Tomcat oder Jetty gibt, der Java-Inhalte bereitstellen kann.
GitHub Pages unterstützt jedoch Jekyll, eine einfache Web-Templating-Plattform, die das Erstellen von Blogs und die Verwaltung von Inhalten erleichtert. Jekyll ist nicht sehr anspruchsvoll, aber GitHub Pages ist auch nicht als unternehmenstaugliches CMS-Angebot gedacht.









