
vege - stock.adobe.com
So holen Sie mehr Performance aus Ihrem Webprojekt heraus
Mit drei verschiedenen Maßnahmen lässt sich die Leistung einer Website steigern und damit das Benutzererlebnis verbessern, so dass Besucher wiederkommen.
Langsamer Seitenaufbau, instabile Internetverbindungen und lange Download-Zeiten – spätestens seitdem wir alle aufgrund der Coronapandemie im Homeoffice arbeiten, ist der Ärger über den vielerorts unzureichenden Internetausbau groß. Und das gilt nicht nur für das Zoom- oder Teams-Meeting, sondern auch für Online-Shopping, Streaming oder andere Webaktivitäten.
Das ist nicht nur für Endkunden ein Problem, auch Shop- oder Website-Besitzer leiden darunter. Denn Verbindungsschwierigkeiten und lange Wartezeiten sind einer der zentralen Gründe für den Kaufabbruch. Oder wenn im Worst Case gar nichts mehr geht: Der Grund, weshalb der Website die Besucher fehlen und der Einkaufskorb leer bleibt.
Da eine holprige Webpräsenz existenzgefährdend sein kann, soll dieser Beitrag zeigen, wie Sie derartige Schwierigkeiten auf ein Minimum reduzieren – und derlei Gefahren sogar für Hochlastphasen und Spitzenzeiten ausmerzen.
Mit drei verschiedenen Maßnahmen können Sie bereits viel zur Performance-Steigerung beitragen – und damit nicht nur das Benutzererlebnis verbessern, sondern auch die höflichste und zielführendste Einladung für einen zweiten Besuch auf Ihrer Website aussprechen.
Planungsphase: Basisüberlegungen für starke Web-Performance
Im ersten Schritt sollte es vor allem darum gehen, sich über die Anforderungen und das Leistungsspektrum der (eigenen) Website Gedanken zu machen. Das sorgt dafür, dass man passgenau abgestimmt auf die Website-Bedürfnisse weitere Schritte einleiten kann – und keine Kapazitäten rund um die Performance verschenkt.
Wichtige Fragen sind unter anderem, welchen Umfang das Webprojekt haben soll und wie viele (und welche Art von) Medien voraussichtlich online eingespeist werden sollen. Das beeinflusst später die Wahl des Content-Managementsystems (CMS). In eine ähnliche Richtung geht die Frage nach der Eigenschaft der Wunsch-Zielgruppe: Werden diese eher Kontaktformulare ausfüllen, einkaufen oder Videos abspielen? Haben Sie eine junge Kundschaft im Visier, sollte Ihr Webprojekt zudem auf mobile Zugriffe ausgerichtet sein.
Für den Erfolg eines Projektes ist es ebenfalls wichtig, die eigenen Ziele bereits im Vorfeld zu definieren, machen doch gerade verifizierbare ökonomische Eckdaten den Projekterfolg aus. Angepeilter Umsatz und Kaufabschlüsse sollten darum zu Beginn eingeschätzt und (mindestens) im Halbjahrestakt gecheckt werden.
Damit das verwirklicht werden kann, braucht es natürlich Traffic. Der kommt für gewöhnlich aus guten Suchmaschinen-Positionierungen (SERP), digitalen Werbeformaten oder über Social Media. Planen Sie ein größeres PR- und Werbeformat oder gar eine Kampagne, sollten Sie im Übrigen auch schon Leistungsspitzen aufgrund eines dadurch erhöhten Andrangs abschätzen. Kalkulieren Sie ruhig zunächst mit mehr Traffic, denn nur etwa jeder zehnte Website-Besucher ist auch ein Kunde, der Ihnen etwas einbringt.
Welches CMS passt zu meinen Webprojektanforderungen?
Wenn die Vorüberlegungen abgeschlossen sind, fällt es leichter, das passende Content-Managementsystem (CMS) zu finden. Dann kann der Leistungsumfang gut abgeschätzt und im Dschungel der unterschiedlichen CMS-Lösungen ein idealer Weg gefunden werden. Welche Shop- und Website-Verwaltungslösung Ihrem Zweck dabei besonders dienen, hängt von zahlreichen Faktoren ab.
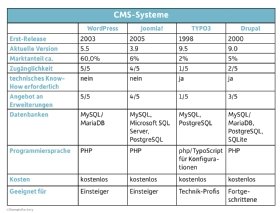
Hier sind vier Content-Managementsysteme, die zahlreiche Use Cases abdecken:
- Eine gute Option für alle Einsteiger ist WordPress. Die Software ist übersichtlich und benutzerfreundlich, lässt sich komfortabel und effizient verwalten. Durch Plug-Ins kann man viel an die eigenen Bedürfnisse anpassen, das Grundgerüst ist zudem kostenlos. WordPress schont dazu die Ressourcen des Servers, wenn man auf die richtigen Plug-ins setzt.
- Ähnlich wie WordPress ist auch Joomla! für Einsteiger ideal. Grundsätzlich ist die Software kostenfrei, Erweiterungen können aber ins Geld gehen. Das modulare CMS ermöglicht die Website-Verwaltung auch redaktionell sehr gut.
- Eine Nummer anspruchsvoller ist TYPO3. Das kostenlose CMS richtet sich an professionelle Web-Worker und lässt viele Kontroll- und Konfigurationsmöglichkeiten seitens der Benutzer zu.
- Für teamorientierte Web-Worker bietet Drupal eine interessante Möglichkeit. Es können zahlreiche Administratoren- und Benutzer-Accounts angelegt und verwaltet werden. Externer Support ist allerdings teuer, bei Gemeinschaftsprojekten bietet sich Drupal aber dennoch als spannende Alternative an.

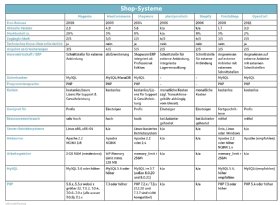
Gerade, wenn man sich über den Umfang des Sortiments einschlägige Gedanken gemacht hat, wird die Wahl eines passenden Shop-CMS kein Problem darstellen. Der Umfang kann sich schließlich in der Performance widerspiegeln und auch gewünschte Faktoren wie das Ranking durch Suchmaschinenoptimierung (SEO) können durch die Onlineshop-Auswahl mal mehr, mal weniger beeinflusst werden:
- Das intuitiv aufgebaute Shop-CMS WooCommerce ist fest an WordPress gebunden und kann (nach kurzer Zeit) bereits von Einsteigern recht sicher bedient werden. Es eignet sich für kleine Verkaufsflächen oder wenn der Online-Shop nicht oberste Priorität hat. WooCommerce glänzt zudem mit Stärken im SEO und redaktionellen Bereich.
- Wer wenig Lust auf das Aufsetzen oder den Umgang mit der Infrastruktur eines Shopsystems hat, ist bei Plentymarkets an der richtigen Adresse. Das System wird nämlich fremdgehostet. Dass Individualisierungen oder Flexibilität meist zugekauft werden müssen, bringt bei suchmaschinentechnischen Verbesserungen allerdings Abzüge.
- Für große Shops zu empfehlen ist Magento. Das leistungsfähige Shop-Tool ist allerdings recht kompliziert und wird meist von (technisch) geübten Entwicklern administriert und aufgesetzt. Magento ist vor allem dann die beste Wahl, wenn man ein großes Produktsortiment oder (teil-) automatisierte Abläufe anstrebt.
Für kleinere Projekte dienen darüber hinaus auch PrestaShop, OpenCart, Shopware und Shopify als gute Basis. In der Tabelle finden Sie die wichtigsten Eigenschaften der einzelnen Lösungen:

Onsite-Optimierung: Wichtige Performance-Faktoren für Webprojekte
Wenn das Webprojekt steht, kann selbst unter Hochlast mehr aus der Website herausgeholt werden. Hier finden sich einige Punkte, die man recht schnell umsetzen kann.
Die Basis für eine stabile, leistungsfähige Webpräsenz bildet dabei stets ein zuverlässiges Server- und Hostingpaket, dass dem eigenen Leistungsbedarf plus X in Hochleistungs-Zeiträumen entspricht. Gerade, wenn die Skalierbarkeit ein Argument darstellt, ist zum Beispiel ein sogenanntes Business Hosting eine Idee. Neben der Flexibilität punkten hier die effiziente Kostenstruktur mit guter serverseitiger Hard- und Softwarestärke. Eine weitere Möglichkeit, gerade für große Webprojekte, ist zudem der eigene Mietserver.
Auf der Seitenebene sollten Sie ungenutzte Plug-ins löschen. Beim Lazy Loading werden Grafikinhalte erst geladen, wenn sie in den Sichtbereich des Users geraten – auch das nützt dem Pagespeed beim initialen Seitenaufbau. Und noch ein Tipp für bessere Ladewerte: Einfach CSS am Ende des Webprojekts einbetten und moderne asynchrone Tracking-Codes nutzen.

„Für den Erfolg eines Projektes ist es wichtig, die eigenen Ziele bereits im Vorfeld zu definieren, machen doch gerade verifizierbare ökonomische Eckdaten den Projekterfolg aus.“
Kay Seegers, DomainFactory
Außerdem sollte man keine GIF- oder PNG-Dateien verwenden. Besser geeignet sind weboptimierte, stark komprimierte Formate wie WebP (noch nicht von allen Browsern zu 100 Prozent unterstützt) oder JPEG-Dateien. Wer ein Freund von Sisyphos-Arbeit ist, kann auch noch Hand an den Quellcode legen: Das Entfernen unnötiger Kommentare, Formatierungen und die Reduktion von CSS- oder JavaScript trägt gleichsam zu einer besseren Performance bei.
Über den Autor:
Kay Seegers ist 4th Level Care Support-Guide bei DomainFactory in München. Der erfahrene Consultant kommt ursprünglich aus dem Vertrieb und interessiert sich brennend für Plattformen und absatzfördernde Verkaufsstrukturen. Er verfasst regelmäßig Fachbeiträge und andere praktische Praxis-Tools wie das umfassende Performance-Workbook für Web-Worker und die darin enthaltene Checkliste (PDF) zur erfolgreichen Planung
Die Autoren sind für den Inhalt und die Richtigkeit ihrer Beiträge selbst verantwortlich. Die dargelegten Meinungen geben die Ansichten der Autoren wieder.









