milkovasa - stock.adobe.com
Low-Code-Plattformen eröffnen für Banken neue Möglichkeiten
Banken müssen sich mit neuen Services und Apps im Wettbewerb um Kunden positionieren. Low-Code-Plattformen beschleunigen hierfür die Entwicklung neuer Applikationen.
Die Bankenwelt befindet sich im Umbruch. Technologieanbieter wie Amazon, Apple oder PayPal sowie agile Fintechs machen mit innovativen Dienstleistungen den traditionellen Banken die Vormachtstellung im Finanzsektor streitig.
Gleichzeitig sorgen rechtliche Vorgaben wie die EU-Zahlungsdiensterichtlinie PSD2 dafür, dass Banken ihre Anwendungen und Kundendaten Dritten wie Fintechs zugänglich machen müssen. Das Ziel ist, den Wettbewerb und damit eine Modernisierung der gesamten Branche zum Wohle des Kunden zu fördern.
Vom Aussterben bedroht?
Diese Öffnung nach außen, auch als Open Banking bezeichnet, wird von vielen Banken als Bedrohung ihrer etablierten Geschäftsmodelle gesehen. Doch wer die Veränderung nicht als Chance begreift, läuft Gefahr, künftig aus der Bankenlandschaft zu verschwinden. So gehen Marktexperten wie Oliver Wyman davon aus, dass es bis 2030 von den heute rund 1.600 Banken nur noch 150 bis 300 Institute in Deutschland geben wird.
Um in Zukunft weiterzubestehen, gilt es neue Wege zu beschreiten. Open-Banking-Initiativen und Plattformmodelle ermöglichen die Zusammenarbeit verschiedener Akteure im Finanzsektor, von der nicht nur Banken und Fintechs, sondern auch Softwareentwickler profitieren. Über offene Schnittstellen (REST APIs) können etwa Entwickler von Fintechs oder an Universitäten auf die Systeme und Daten der Banken zugreifen und innovative Anwendungen entwickeln und anbieten.
Module versus Neuprogrammierung
Neben den offenen Schnittstellen spielt auch der Low-Code-Ansatz eine wichtige Rolle. Denn der vielversprechende Ansatz für Softwareentwicklung und -Integration beschleunigt die Erstellung von Applikationen enorm.
Anstatt den Quellcode wie bei der traditionellen Programmierung von Grund auf neu zu schreiben und dafür viel Zeit zu investieren, basiert Low-Code-Entwicklung auf dem Einsatz vorgefertigter Module. Dies ist ein wichtiger Vorteil, denn gerade bei Banken ist die Applikationsentwicklung komplex.
Viele Finanzinstitute nutzen heute noch veraltete IT-Systeme aus den 1980er Jahren, die seit der Einführung der ersten EDV-Systeme verwendet werden. Um über die Jahre hinweg neue Anforderungen abzubilden, haben die Verantwortlichen nach und nach weitere Anwendungen aufgebaut und erweitert.
Jede neue Lösung brachte neue Dateiformate, Programmiersprachen und Eigenschaften mit sich, so dass Banken heute auf einem komplexen Gebilde verschiedener IT-Silos sitzen. Dazu kommt die hohe Regulierung im Finanzsektor: Jede neu programmierte Anwendung muss diverse Compliance-Tests in den Bereichen Sicherheit, Datenverarbeitung und Omnichannel-Funktionalität bestehen.
Visuelle Editoren per Drag and Drop kombinieren
Hier setzt die agile Low-Code-Entwicklung an: Grafische Tools in einer visuell intuitiv konzipierten Benutzeroberfläche ermöglichen registrierten Entwicklern, ihre Applikationen innerhalb von Stunden und Tagen statt wie bisher in Wochen und Monaten zu erstellen. Die Kernkomponenten werden dafür auf einer User Experience Platform (UXP) standardisiert bereitgestellt. Dies sorgt dafür, dass die umfangreichen rechtlichen Vorgaben im Bankensektor stets eingehalten werden. In dieser Low-Code-Umgebung können die Nutzer sogenannte Widgets mit Interaction Flows und Data Sourcing über verschiedene REST-API-Endpunkte wie Reporting oder Valuation as a Service verknüpfen.
Über verschiedene Editoren lassen sich per Drag and Drop die Features und das Design von Anwendungen definieren sowie Interaktionen und Verknüpfungen festlegen oder auch Datenimporte einrichten.
Die offene Bankenplattform FusionFabric.cloud von Finastra zeigt eine beispielhafte Vorgehensweise:
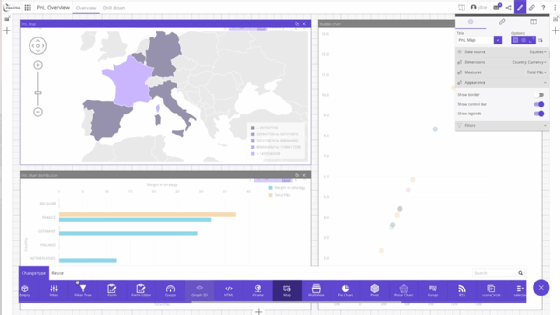
Festlegen des App-Designs: Über einen Layout-Editor lassen sich die Eigenschaften und das Aussehen von Apps definieren. Hier bekommen die Anwendungen beispielsweise ihre Chart- und Dashboard-Struktur oder werden mit den gewünschten Datenquellen verknüpft. Die untenstehende Abbildung zeigt eine Beispielansicht des Layout-Editors.

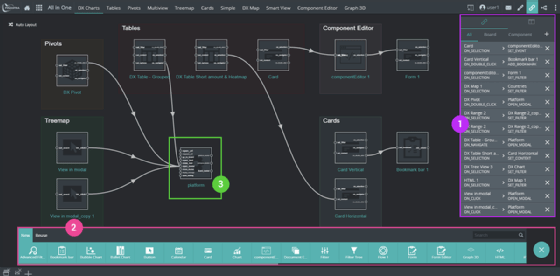
Interaktionen zwischen den Elementen: Mit dem Link-Editor lassen sich Interaktionen und Verknüpfungen zwischen den Elementen festlegen. Einzelne Ansichten werden dadurch zu praktisch nutzbaren Arbeitsumgebungen mit festen Abläufen oder Filterfunktionen. Die untenstehende Abbildung zeigt die verfügbaren Komponenten, die über Links verknüpft werden können.

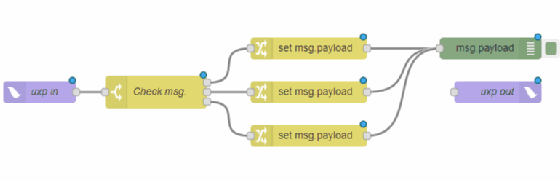
API-Verknüpfung: Um Apps mit unterschiedlichen Arten von APIs zu verbinden, nutzt der sogenannte Flow-Editor der Low-Code-Entwicklungsplattform FusionFabric.cloud eine datenstromorientierte Programmierungs-Engine. Dabei werden Abläufe in den Applikationen durch ein Netzwerk von Knoten (Nodes) definiert, die sich per Drag and Drop einfach visuell verknüpfen oder umstecken lassen, wie Abbildung 3 zeigt. Dadurch können Applikationen ohne Änderungen im Backend erweitert werden.

Datenimport: Nachdem das Design, die Interaktionen zwischen den Elementen und die API-Verknüpfungen definiert sind, können die Daten über den Data-Source-Editor in die Anwendung importiert werden. Dies kann über CSV-Dateien oder andere Quellen wie Datenbanken, Dateien oder Massenspeichern erfolgen. Ist der Import erfolgt, lassen sich die Daten flexibel nutzerspezifisch aggregieren, bearbeiten und an die Bedürfnisse der jeweiligen Finanzinstitute anpassen.
Nach dem Erstellen der Apps werden diese wie bei herkömmlichen Entwicklungsumgebungen mit Hilfe einer Sandbox getestet. Durch dieses konzertierte Vorgehen lassen sich bereits jetzt Applikationen für verschiedene Anwendungsszenarien im Bankensektor abbilden – von der automatisierten Kreditvergabe mittels Self-Service-Prozessen über Risikoanalysen im Privat- und Firmenkundengeschäft bis hin zu Echtzeit-Marktanalysen im Wertpapierhandel.

„Anstatt Quellcode wie bei der traditionellen Programmierung neu zu schreiben und dafür viel Zeit zu investieren, basiert Low-Code-Entwicklung auf dem Einsatz vorgefertigter Module.“
Félix Grévy, Finastra
Darüber hinaus lassen sich auch Innovationen wie künstliche Intelligenz in Neuentwicklungen integrieren, um in Zukunft noch gezielter und umfassender auf die individuellen Bedürfnisse von Bankkunden eingehen zu können.
Mit Low Code in die Zukunft
Low-Code-Entwicklungsumgebungen stellen für die Finanzunternehmen eine wichtige Chance dar, ihr Geschäft in die Zukunft zu heben. Gleichzeitig haben Entwickler bei Fintechs, Banken, an Universitäten oder bei externen Dienstleistern die Möglichkeit, einen entscheidenden Beitrag für diese wichtigen Innovationen zu leisten.
Es gibt bereits interessante Ansätze, die den Akteuren kostenfreie und leicht anwendbare Gelegenheiten bieten, um sich in der Materie auszuprobieren. Diese gilt es zu nutzen, um den Zug in die Zukunft nicht zu verpassen.
Über den Autor:
Félix Grévy ist Global Head Product Management und PaaS bei Finastra. Grévy leitet das Produktmanagementteam für FusionFabric.cloud, die Open-Innovation-Plattform von Finastra. Er beschäftigt sich mit den Bereichen User Experience, High Performance Computing, Micro Services, offene APIs sowie weiteren hochaktuellen Themen.
Folgen Sie SearchEnterpriseSoftware.de auch auf Twitter, Google+, Xing und Facebook!