Hypertext Markup Language (HTML)
Hypertext Markup Language, kurz HTML, ist ein textbasierter Ansatz, um zu beschreiben, wie Inhalte in einer HTML-Datei strukturiert sind. Dieses Markup (Auszeichnung) teilt einem Webbrowser mit, wie er Texte, Bilder und andere Multimediaformen auf einer Webseite anzeigen soll.
Häufig verwendete HTML-Tags
Die Rolle von HTML besteht darin, einen Webbrowser darüber zu informieren, wie der Inhalt in einer HTML-Datei strukturiert ist. Häufig verwendete HTML-Tags sind: <H1>, das eine Überschrift der obersten Ebene beschreibt; <H2>, das eine Überschrift der zweiten Ebene beschreibt; <p> um einen Absatz zu beschreiben; <table>, um tabellarische Daten zu beschreiben und <ol>, mit dem eine geordnete Liste von Informationen beschrieben wird.
Wie sich in dieser sehr kurzen Liste sehen lässt, diktieren HTML-Tags hauptsächlich die strukturellen Elemente einer Webseite.
Variationen von HTML
In den frühen Tagen des World Wide Web (www) war das Markieren von textbasierten Dokumenten mit Hilfe der HTML-Syntax völlig ausreichend, denn damit wurden nur akademische oder technische Dokumente beschrieben. Als das Internet jedoch die Grenzen der akademischen Welt verließ und in private Haushalte vorstieß, entstand eine Nachfrage nach Webseiten mit mehr Formatierungsmöglichkeiten und mehr Interaktivität
HTML 4.01 wurde 1999 veröffentlicht, zu einer Zeit, in der der Begriff Internet noch kein allgemein bekannter Begriff war. HTML5 wurde 2014 standardisiert. In dieser Zeit wich HTML mehr und mehr von der Aufgabe ab, einfach nur die Struktur des Inhalts auf einer Webseite zu beschreiben. Stattdessen übernahm es auch die Aufgabe, wie die Inhalte dargestellt werden sollen, wenn eine Webseite anzeigt wird.
Als Ergebnis enthalten HTML4-basierte Webseiten häufig Informationen innerhalb eines Tags darüber, welche Schriftarten beim Anzeigen von Text, welche Farbe für den Hintergrund und wie der Inhalt ausgerichtet werden soll.
Das Festlegen in einem HTML-Tag, wie ein Element beim Ausgeben auf einer Webseite formatiert werden soll, gilt als HTML-Anti-Pattern. HTML sollte nur beschreiben, wie die Inhalte strukturiert sind und nicht, wie sie in einem Browser gestaltet und gerendert werden.
Zum Rendern werden Cascading Style Sheets (CSS) empfohlen. Eine HTML-Datei kann mit einem Cascading Style Sheet verknüpft werden. Darin sind die Informationen darüber enthalten, welche Farben sowie Schriftarten und wie andere Informationen zum Rendern von HTML-Elementen angezeigt werden sollen. Das Trennen von Informationen zur Struktur einer Seite ist die Rolle von HTML. Die Informationen darüber, wie eine Webseite aussieht, wenn sie in einem Browser dargestellt wird, ist die Aufgabe einer CSS-Datei.
HTML4 versus HTML5
Die Trennung der Aufgaben durch HTML- und CSS-Dateien wird in HTML5 strenger durchgesetzt als in HTML4. Mit HTML5 wurden zum Beispiel die Tags fett <b> und kursiv <i> als veraltet eingestuft. Für das Absatz-Tag <p> wurde das Attribut align vollständig aus der HTML-Spezifikation entfernt.
Aus Gründen der Abwärtskompatibilität unterstützen Webbrowser zwar noch die veralteten HTML-Tags, aber die neuen Änderungen an der HTML-Spezifikation demonstrieren den Wunsch der Community, dass HTML zu seinem ursprünglichen Zweck der Beschreibung der Inhaltsstruktur zurückkehren soll. Es ermutigt auch Entwickler, ausschließlich CSS-Dateien für Formatierungen zu verwenden.
HTML-Tag versus Element versus Attribut
Die Idee, Text zu verwenden, um zu beschreiben, wie Text angezeigt werden soll, mag paradox klingen, ist es aber nicht. Es ist der Hauptgrund, warum HTML als Auszeichnungssprache so populär geworden ist.
Bei Verwendung von HTML wird ein Dokument, das Text enthält, zusätzlich durch Anweisungen markiert, die festlegen, wie das Dokument angezeigt werden soll. Um den Markup-Teil vom eigentlichen Inhalt der HTML-Datei zu trennen, wird eine spezielle, differenzierende HTML-Syntax verwendet. Diese speziellen Komponenten werden als HTML-Tags bezeichnet. Die Tags können Name-Wert-Paare enthalten, die als Attribute bezeichnet werden. Der Inhaltsteil, der in einem Tag eingeschlossen ist, wird als HTML-Element bezeichnet.
Ein HTML-Beispiel bearbeiten
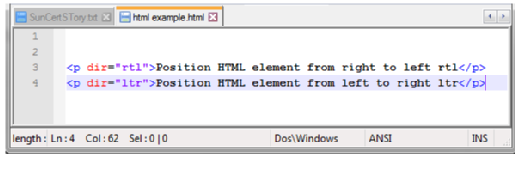
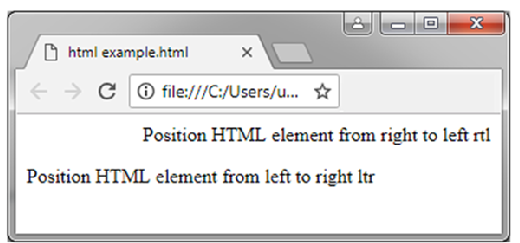
In dem nachfolgenden HTML-Beispiel gibt es zwei HTML-Elemente. Beide Elemente verwenden denselben Absatz-Tag, der mit dem Buchstaben p bezeichnet wird, und beide verwenden das direktionale Attribut dir, obwohl der Namens-Wert-Paarung des HTML-Attributs jeweils ein anderer Wert zugewiesen wird, nämlich rtl und ltr.

Beachten Sie, dass, wenn dieses HTML-Snippet in einem Browser gerendert wird, die HTML-Tags bestimmen, wie jedes HTML-Element auf der Seite angezeigt wird, aber keines der HTML-Tags oder Attribute wird selbst angezeigt. HTML beschreibt einfach, wie der Inhalt gerendert werden soll. Der HTML-Code selbst wird dem Endbenutzer niemals angezeigt.

Was ist richtig formuliertes HTML?
Damit ein Webbrowser eine HTML-Seite fehlerfrei anzeigen kann, muss er mit einem richtig formulierten HTML versorgt werden. Um gut strukturiert zu sein, muss jedes HTML-Element mit einem öffnenden Tag <p> beginnen und mit einem schließenden Tag </p> enden. Darüber hinaus muss jedes neue Tag, das in einem anderen Tag geöffnet wird auch wieder geschlossen werden, bevor das umschließende Tag geschlossen wird. Also <h1><p></ p></ h1> ist richtig formuliertes HTML, wogegen <h1><p></ h1></ p> kein richtig formuliertes HTML ist.
HTML-Syntaxstandards
Eine weitere Syntaxregel ist, dass HTML-Attribute in einfache oder doppelte Anführungszeichen eingeschlossen werden sollen. Es gibt oft Diskussionen darüber, welches Format technisch korrekt ist, aber das World Wide Web Consortium (W3C) sagt, dass beide Ansätze akzeptabel sind: Standardmäßig erfordert SGML, dass alle Attributwerte durch doppelte Anführungszeichen (ASCII-Dezimalzahl 34) oder einfache Anführungszeichen (ASCII-Dezimalzahl 39) getrennt werden. („By default, SGML requires that all attribute values be delimited using either double quotation marks (ASCII decimal 34) or single quotation marks (ASCII decimal 39).“)
Der beste Ratschlag für die Wahl zwischen einfachen und doppelten Anführungszeichen ist es, die Verwendung in allen Dokumenten einheitlich zu halten. HTML-Style-Checker können verwendet werden, um eine konsistente Verwendung auf allen Seiten zu erzwingen. Es ist zu beachten, dass manchmal die Verwendung eines einfachen Anführungszeichens erforderlich ist, zum Beispiel in einem Fall, in dem der Wert eines Attributs tatsächlich ein doppeltes Anführungszeichen enthält. Auch das Gegenteil ist der Fall: Einfache Anführungszeichen können in den Attributwert aufgenommen werden, wenn der Wert durch doppelte Anführungszeichen begrenzt wird und umgekehrt. („Single quote marks can be included within the attribute value when the value is delimited by double quote marks, and vice versa.“)
Wie verwendet und implementiert man HTML?
Da HTML vollständig textbasiert ist, kann eine HTML-Datei einfach durch Öffnen in einem Programm wie Notepad++, Vi oder Emacs bearbeitet werden. Jeder Texteditor kann zum Erstellen oder Bearbeiten einer HTML-Datei verwendet werden. Solange die Datei mit der Erweiterung .html erstellt wird, kann jeder Webbrowser, wie Google Chrome oder Firefox, die Datei als Webseite anzeigen.
Für professionelle Softwareentwickler gibt es eine Vielzahl von WYSIWYG-Editoren, um Webseiten zu entwickeln. NetBeans, IntelliJ, Eclipse und Visual Studio von Microsoft bieten WYSIWYG-Editoren entweder als Plug-Ins oder als Standardkomponenten, was die Verwendung und Implementierung von HTML vereinfacht.
Diese WYSIWYG-Editoren bieten auch Funktionen zur HTML-Fehlerbehebung. Doch auch moderne Webbrowser bieten häufig Webentwickler-Plug-Ins, bei denen Probleme mit HTML-Seiten hervorgehoben werden, zum Beispiel ein fehlendes End-Tag oder eine Syntax, die kein korrektes HTML erzeugt.
Chrome und Firefox enthalten beide HTML-Entwickler-Tools, die die sofortige Anzeige der vollständigen HTML-Datei einer Webseite bieten. Hinzu kommt die Möglichkeit, HTML im laufenden Betrieb zu bearbeiten und Änderungen innerhalb des Browsers sofort zu integrieren.
Der HTML-Standard
HTML ist eine formelle Empfehlung des World Wide Web Consortiums (W3C) und wird im Allgemeinen von allen gängigen Webbrowsern, einschließlich Desktop- und mobilen Webbrowsern, eingehalten. HTML5 ist die neueste Version dieser Spezifikation.









