Asynchronous JavaScript and XML (AJAX)
Asynchronous JavaScript and XML, kurz AJAX, ist eine Technik, die darauf abzielt, bessere und schnellere interaktive Webanwendungen zu erstellen, indem verschiedene Programmierwerkzeuge wie JavaScript, dynamisches HTML (DHTML) und Extensible Markup Language (XML) kombiniert werden.
AJAX basiert auf offenen Standards und verwendet ein in den Browser eingebautes XMLHttpRequest-Objekt, JavaScript und das HTML Document Object Model (DOM), um Daten zwischen einem Webbrowser und einem Webserver auszutauschen und diese Daten anzuzeigen.
AJAX unterstützt den Datenaustausch mit einem Webserver im Hintergrund und ermöglicht die asynchrone Aktualisierung von Webseiten. Dadurch ist es möglich, Teile einer bestimmten Webseite zu aktualisieren und die Ergebnisse dem Benutzer schnell anzuzeigen, ohne dass er warten muss, bis die gesamte Seite neu geladen ist.
AJAX verstehen
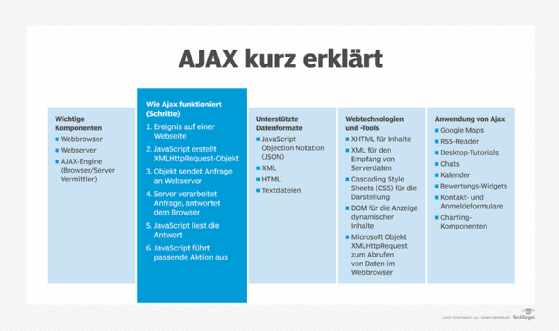
AJAX ist keine proprietäre Technologie, Programmiersprache oder ein Produktpaket. Vielmehr handelt es sich um eine Webbrowser-Technologie und einen offenen Standard, der von Webserver-Software unabhängig ist. Es kann Informationen von Webservern in verschiedenen Formaten senden und empfangen, darunter:
- JavaScript Object Notation (JSON)
- XML
- HTML
- Textdateien
Die AJAX-Methode verwendet eine Kombination von Technologien, die es ermöglichen, den Inhalt von Webseiten sofort zu aktualisieren, wenn ein Benutzer auf eine Seite klickt oder auch nur eine Mausbewegung ausführt. Nur ein Teil oder einige Teile der Seite können aktualisiert werden, anstatt die gesamte Seite neu zu laden oder zu aktualisieren. Dadurch unterscheidet sich AJAX von einer HTTP-Anfrage, bei der der Benutzer warten muss, bis eine ganze Seite neu geladen ist. AJAX kann auch auf Daten aus externen Quellen zugreifen, selbst nachdem eine Webseite vollständig geladen wurde.
AJAX verwendet JavaScript für die Anzeige dynamischer Inhalte, XHTML für den Inhalt und XML für den Empfang von Serverdaten. Darüber hinaus kombiniert es viele andere Programmierwerkzeuge, wie zum Beispiel:
- Cascading Style Sheets (CSS) für die Darstellung
- DOM für die Anzeige dynamischer Inhalte
- das Microsoft-Objekt XMLHttpRequest zum Abrufen von Daten im Webbrowser
XMLHttpRequest ist eine API, die von JavaScript und anderen Skriptsprachen für Webbrowser verwendet werden kann, um Daten des Webbrowsers mit Unterstützung von HTTP zu einem Webserver zu übertragen und dort zu bearbeiten. Da sich AJAX auf XMLHttpRequest stützt, funktionierten die ersten Anwendungen nur mit dem Internet Explorer von Microsoft. Heute wird AJAX von fast allen Browsern unterstützt.
Das Asynchrone in AJAX
AJAX wird innerhalb des JavaScript-Frameworks ausgeführt. So funktionieren die verschiedenen AJAX-Prozesse asynchron:
- Sobald die HTML-Seite geladen ist, werden die Daten von einem Webserver gelesen.
- Ohne dass die Webseite neu geladen werden muss, können die Daten aktualisiert werden.
- Die Datenübertragung zum Webserver erfolgt im Hintergrund.
All diese asynchronen Schritte tragen dazu bei, reaktionsfähige HTML-Webinhalte zu erstellen und die Leistung zu steigern. Da sie diese Ziele erreichen, tragen sie dazu bei, eine natürliche Benutzerinteraktion mit Webseiten aufrechtzuerhalten. Da AJAX nicht von Webservern abhängig ist, schafft es außerdem eine datengesteuerte und keine seitengesteuerte Umgebung. Deshalb können Aufgaben asynchron und zu jeder Zeit ausgeführt werden.
Wie AJAX funktioniert
Um die Funktionsweise von AJAX zu verstehen, muss man sich vor Augen halten, dass es zwei Hauptkomponenten gibt: den Webbrowser und den Webserver.
Herkömmliche Webanwendungen übermitteln Informationen an den und vom Webserver über synchrone Anfragen, die den Benutzer auf eine neue Seite mit neuen Informationen vom Server weiterleiten. Bei AJAX hingegen stellt JavaScript eine Anfrage an den Server, sobald der Benutzer auf die Schaltfläche Senden klickt (oder eine andere Aktion ausführt), interpretiert die Ergebnisse und aktualisiert asynchron den Bildschirm des Browsers.
Der Prozess läuft folgendermaßen ab:
- Auf einer Webseite findet ein Ereignis statt. Zum Beispiel wird die Seite geladen, oder ein Benutzer klickt auf eine bestimmte Schaltfläche.
- JavaScript erstellt ein XMLHttpRequest-Objekt.
- Dieses Objekt sendet eine Anfrage an den entsprechenden Webserver.
- Der Server verarbeitet die Anfrage und sendet eine Antwort an den Browser zurück.
- JavaScript liest die Antwort.
- JavaScript führt je nach dem auslösenden Ereignis die entsprechende Aktion aus.

AJAX-Anwendungen und AJAX-Engine
AJAX-Anwendungen erfordern nicht die Installation eines Plugins, sondern arbeiten direkt mit einem Webbrowser zusammen. Diese Anwendungen verwenden in der Regel XML für den Datentransport. Sie können jedoch auch Daten als Klartext oder JSON-Text transportieren (siehe Abschnitt AJAX verstehen).
AJAX-Anwendungen verwenden eine Engine, die als Vermittler zwischen dem Browser des Benutzers und dem Server, von dem die Informationen angefordert werden, fungiert. Anstatt also eine herkömmliche Webseite zu laden, lädt der Browser die Engine, die dann die Seite für den Benutzer anzeigt. Die Engine läuft im Hintergrund weiter und verwendet JavaScript zur Kommunikation mit dem Browser.
Jede Eingabe des Benutzers, zum Beispiel das Klicken auf eine beliebige Stelle der Seite, sendet einen JavaScript-Aufruf an die Engine, die in den meisten Fällen sofort antwortet. Benötigt die Engine zusätzliche Daten, fordert sie diese vom Server an, in der Regel unter Verwendung von XML, während die Seite gleichzeitig aktualisiert wird.
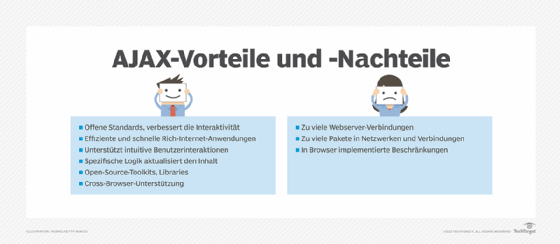
Vorteile von AJAX
Einige der wichtigsten Vorteile von AJAX sind:
- AJAX basiert auf offenen Standards.
- Es steigert die Interaktivität von Webseiten.
- Es ist effizient und schnell für reaktionsschnelle Webanwendungen im elektronischen Handel und anderen Online-Plattformen.
- Es handelt sich um eine praktikable Technologie für Rich-Internet-Anwendungen und ist sozusagen ein Synonym für Web 2.0.
- AJAX unterstützt intuitive Benutzerinteraktionen.
- Es ermöglicht die Aktualisierung von Inhalten auf der Grundlage einer bestimmten Benutzeraktion, eines Zeitintervalls oder einer anwendungsspezifischen Logik.
- Es gibt viele Open-Source-Toolkits und -Libraries, die browserübergreifende Unterstützung für AJAX-basierte Interaktionen bieten.
Nachteile von AJAX
Ein Nachteil von AJAX-basierten Anwendungen ist, dass sie eine verstärkte Kommunikation zwischen Webbrowsern und Webservern erfordern. Dies kann zu einer Verschlechterung der Anwendung führen, und zwar:
- zu viele Webserver-Verbindungen
- zu viele Pakete, die das Netz durchqueren
- von den Browsern implementierte Verbindungsbeschränkungen
Darüber hinaus sind einige Browser möglicherweise nicht mit AJAX kompatibel, was allerdings selten vorkommt. Schließlich erfordert AJAX JavaScript, das schwierig zu debuggen und zu warten sein kann.

Anwendungen von AJAX
Google Maps ist eine bekannte Anwendung von AJAX. Die Schnittstelle ermöglicht es Nutzern, Ansichten zu ändern und die Karte in Echtzeit zu bearbeiten.
AJAX kann auch verwendet werden, um Folgendes zu erstellen:
- RSS-Reader
- Desktop-Tutorials
- webbasierte Chat-Anwendungen
- Kalenderanwendungen
- Bewertungs-Widgets
- Kontakt- und Anmeldeformulare
- Charting-Komponenten